
RWD Responsive Web Design. Co to jest? Agencja NextGen Group
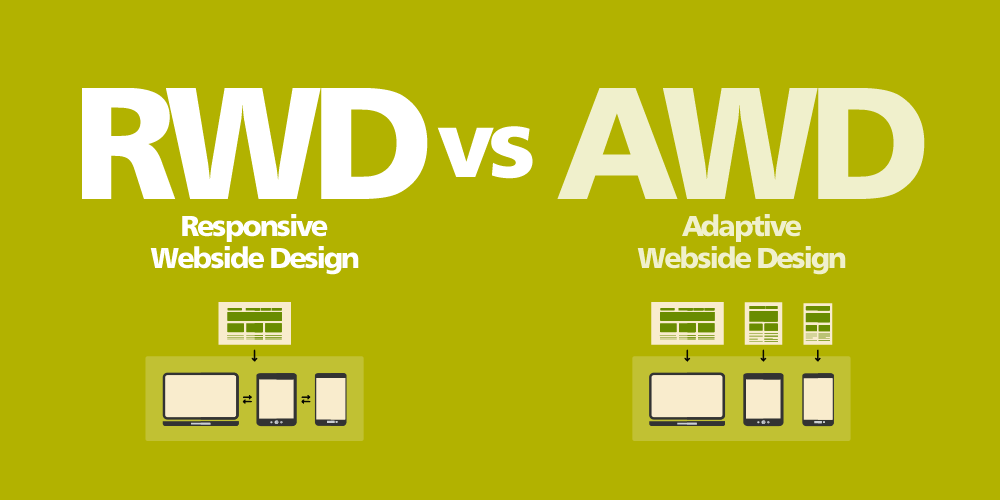
Mar 26, 2021 First of all, to find out the answer, we should understand the difference between these two —— ' The difference between AWD & RWD?' Let's have a simple answer with its acronyms. 🟠.

Dongiving • RWD by App'n'roll on Dribbble
AWD approach identifies users' screen size and uploads the most suitable site layout. Its static layout is based on breakpoints and it only responds when loaded. There are six different width layout that web designers use for each adaptive website - 1600px, 1200px, 960px, 760px, 480px, and 320px. This design approach displays elements on.

RWD Responsive Web Design. Co to? Czy tego potrzebuję? Wirtuozi Kodu
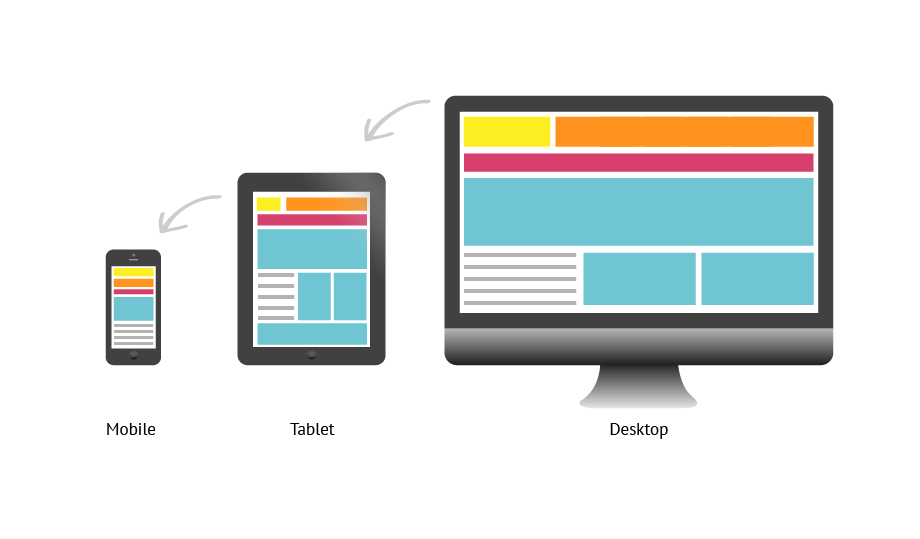
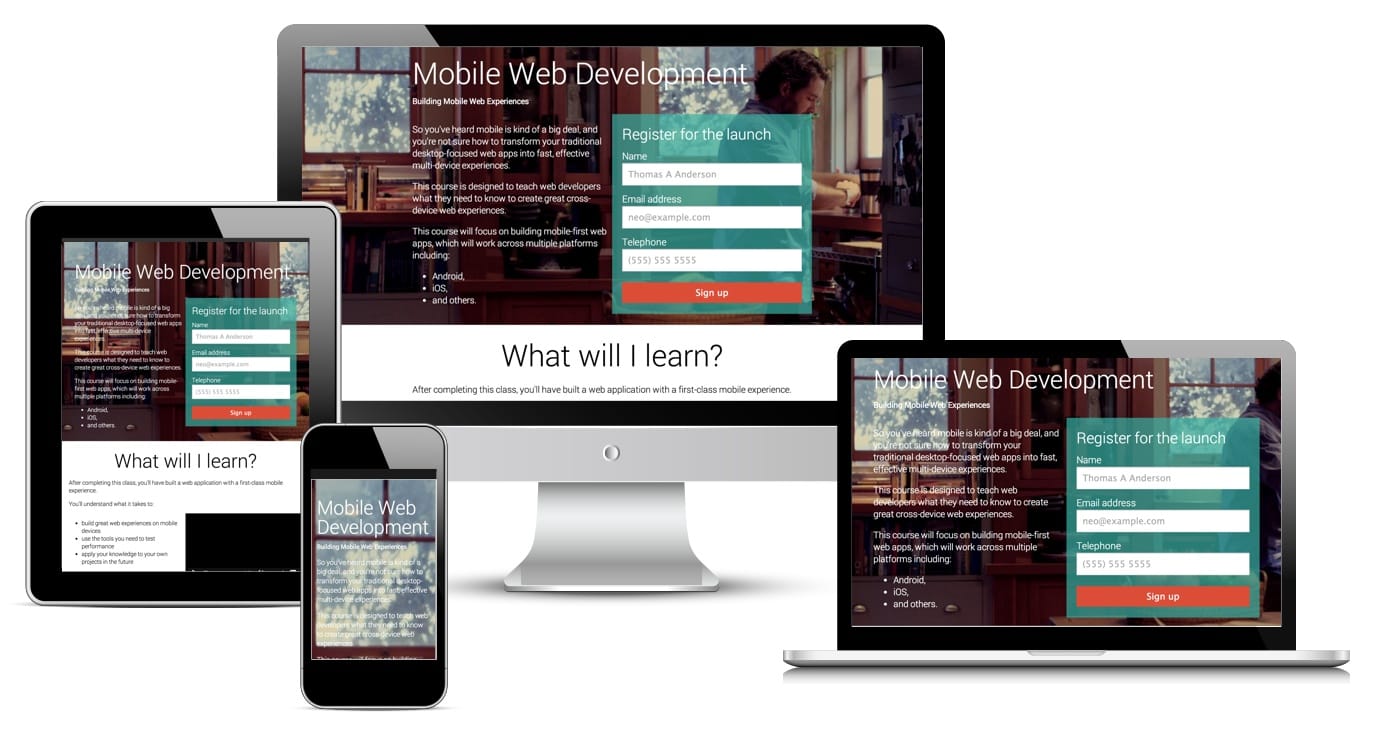
Responsive design is a means of becoming device agnostic in the sense that it seeks to create an optimized experience for any screen. This thinking challenges us to create sites that shift context according to how a site is being consumed on any given occasion.

Responsive web design (RWD) is an approach to web design aimed at
Then you should care about responsive web design. - So, the site you built in 2001 - it's there - it does its job. If I squint at it on my phone, it works okay.. Articles. Contact. Office. 301-560 Beatty Street Vancouver, BC. Our space Adaptive vs. Responsive Web Design (AWD vs. RWD) Back to all articles. Our space. So, the site you.

Rwd Web Design
Would you explain difference between RWD (Responsive Web Design) and AWD (Adaptive Web Design) in a simple way? responsive-design; adaptive-design; Share. Improve this question. Follow edited Aug 14, 2018 at 19:57. Jean-François Corbett. 37.7k 30 30 gold badges 140 140 silver badges 188 188 bronze badges.

Responsive Web Design (RWD) Vs Adaptive Web Design (AWD) Infographic
RWD is a web design technique that utilizes one layout and code for all devices, utilizing flexible grids, images, and media queries to adjust the content and design to the available screen.

RWD和AWD是啥?差別又是什麼?前端工程師課程大解密!
Detailed analysis of Responsive Web Design (RWD) and Adaptive Web Design (AWD) in terms of usage. A Systematic Literature Review (SLR) has been used to identify 58 research works, published during.

RWD Responsive Web Design. Jak to działa?
AWD (Adaptive Website Design) and RWD (Responsive Website Design) are trending in website development. However, discussions regarding which technique to choose are trending as well. Hence, this article discusses the differences between adaptive vs. responsive web design to help address this confusion.

Design RWD Responsive web design, Web design, Design
What are Responsive Web Designs? Responsive Web Design (RWD) is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform, and orientation.

RWD比較好還是AWD?達文西數位科技
List of the top Responsive Web Design Companies in Milan. Sort by. Vacuum Studio. 5 (6 reviews) Vacuum Is Not Empty. Recommended. Award-winner. 2 works in Responsive Web Design. Active in Milan, Italy. From €1000 for Responsive Web Design. Addlab. 4.9 (22 reviews) Un team per il tuo Digital Marketing!

RWD Responsive Web Design, Keep Calm Artwork
This article investigates the effectiveness of Adaptive Web Design (AWD) and Responsive Web Design (RWD) for the development of dynamic and complex websites that can be accessed through different devices. To achieve this objective, the SLR has been conducted to identify 58 researches published during 2009-2017. Consequently, identified.

Rwd Web Design
Differences between Responsive Web Design and Adaptive Web Design: RWD & AWD are closely related to one another. RWD reacts quickly and positively to the changes whereas AWD can be modified easily for a new purpose. RWD has multiple fluid grid layouts and AWD has multiple fixed width layouts. The images in RWD are known as context-aware.

It's Time Embrace Responsive Web Design
Adaptive web design ( AWD) promotes the creation of multiple versions of a web page to better fit the user's device, as opposed to a single static page which loads (and looks) the same on all devices or a single page which reorders and resizes content responsively based on the device/ screen size / browser of the user.

【第 4 個第一次】RWD 與 AWD 的粗淺分析 iT 邦幫忙一起幫忙解決難題,拯救 IT 人的一天
The Responsive Web Design (RWD) revolution is in full effect, and in fact is already being expanded upon.. Hence the rise of Adaptive Web Design (AWD) as an alternative to RWD. AWD maintains the end goal of creating a site which is applicable to a variety of different mobile platforms and layouts, while improving end user experience through.

RWD前端工程師必看寶典(二)如何讓使用者擁有最好的體驗?
A) Responsive Web Design (RWD) B) Adaptive Web Design (AWD) Here seems to be some confusion about these terms, and some may refer to "Responsive design" is a subset of "Adaptive design".

RWD Design What’s Behind the Terminology? Blog BelugaLabs
Website design methods are not one-size-fits-all. While some developers have left adaptive web design (AWD) principles behind as they have adopted newer responsive web design (RWD) techniques, others cling tightly to AWD for the continued benefits it provides. You are probably already familiar with the difference between AWD and RWD.